안녕하세요! 찰스입니다.
이번글에서는 에버노트Evernote에서 티스토리Tstory로 글을 가져왔는데, 서식 변경이 안먹히는 문제에 대해 적어보려고 합니다! HTML이나 CSS에 대해 모르는 분들도 쉽게 따라하실 수 있게 설명해 두었으니, 천천히 따라오시면 될 것 같아요.
저는 블로그에 직접 글을 쓰기도 하지만, 에버노트에 그때그때 드는 생각을 적어두는 편이에요.
이런것들이 의외로 살을 붙이면 좋은 글이 되기도 하거든요. 또, 가끔은 글을 쓰고 싶은데 어떤 주제로 글을 써야 할지 애매할 때 에버노트를 참고하면 내가 생각했던 좋은 주제를 찾을 수 있기도 하구요.

티스토리에서는 저같은 분들을 위해서 "에버노트 글 가져오기" 플러그인을 제공하고 있어요. 플러그인 설정은 설정-플러그인에 들어가셔서 에버노트 플러그인을 사용하겠다고 체크하시면 됩니다. 중요한건! 이렇게 에버노트로 작성한 글을 티스토리로 가져왔을 때 서식 적용이 이상하게 된다는 점이죠. 내가 원하는 대로 가운데 정렬도, 글씨체 변경도, 아무것도 되질 않으니 말이죠.
이렇게 되었을 때 문제는-
1. 늘 써오던 글 편집기에서 이상한 위화감이 든다. (내가 평소 적용해왔던 행간과 문자 스타일이 아니다.)
2. 이게 글 편집기에서만 그러면 모르겠는데, 글을 발행해도 서식이 다르다.
3. 내가 쓴 글의 서식이 중구난방하게 된다.
4. 결국, 다른 글들과 보이는 스타일이 달라지게 되면서 블로그 글들의 통일성이 사라진다.
아래서 자세히 설명드리겠지만, 결론만 보고 싶으신 분들을 위해 짧게 요약한번 드릴께요.
[해결방법]
0. 에버노트로 글을 가져온다.(플러그인 이용)
1. CTRL+A로 작성한 글을 전체선택한 뒤, 적용하고싶은 서식을 적용한다.
2. 대부분 안 되어 있겠지만, 서식이 적용된 곳도 있을 것이다. 이곳을 찾는다.
3. 이 문장과 이어지게 공백(엔터)를 없애준다.
4. 다시 문장을 끊어준다.
5. 서식 적용이 잘 된다.
왜 이렇게 되는지 궁금하지 않으신가요?!
아니시라면....어쩔수 없구요....(쭈굴)
아래서는 왜 이렇게 적용되는지, 그리고 혹시나 이렇게 따라했는데 안되시는 분들을 위해 추가 설명 드릴께요.
#1. 문제는 HTML 태그가 다르다는 점에 있다.
저같은 블로그 초보분들은 HTML이 머징?이라고 생각하실 수 있을 것 같아요.
짧게 설명드리면 이 블로그 글이 인터넷에 올라가려면 컴퓨터가 이해할 수 있어야겠죠? 이렇게 컴퓨터를 이해시킬 수 있는 컴퓨터전용 문자의 구조라고 이해하시면 될 것 같아요.
여튼, 블로그 글에 서식이 먹지 않는 이유는 이 HTML태그에 문제가 생겨서입니다.
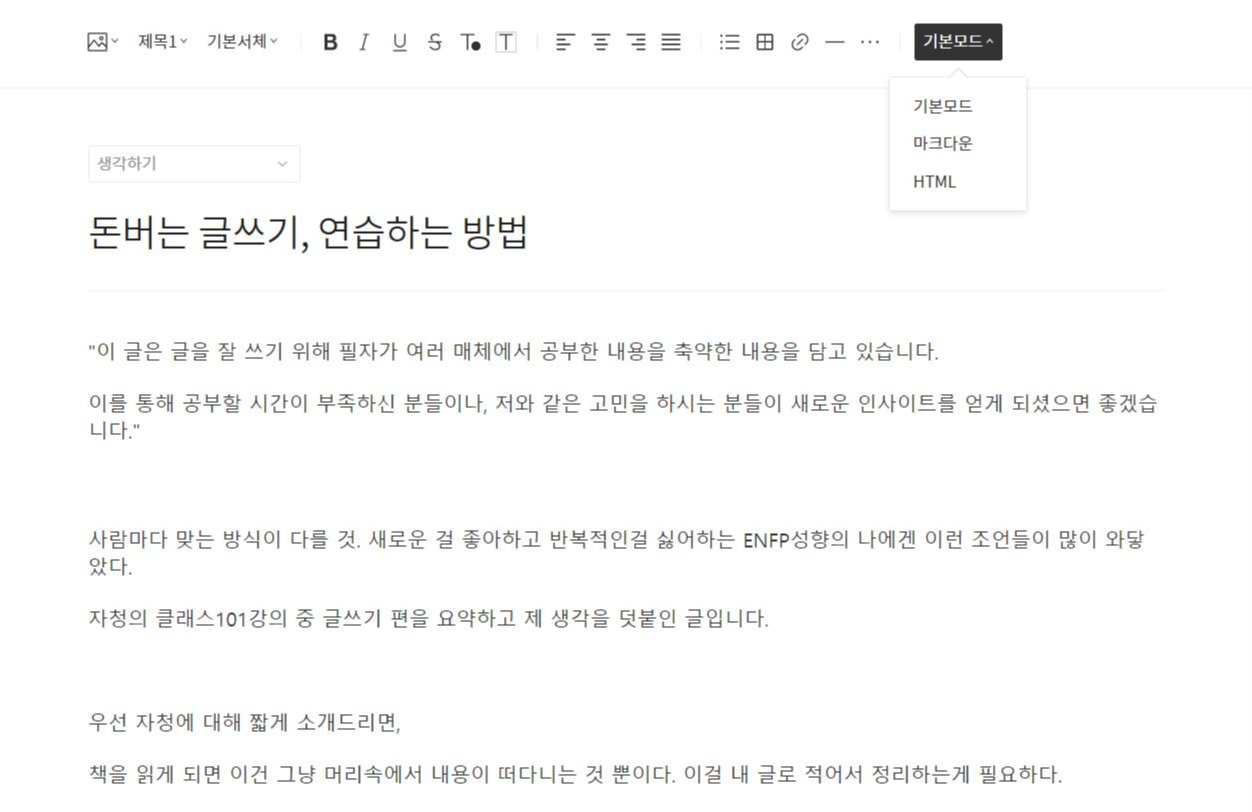
이걸 확인하려면 티스토리 블로그 글 작성 오른쪽 위에 있는 모드설정으로 들어가야 해요.
"기본모드" 버튼을 눌러 아래의 "HTML모드"로 바꿔줍니다.

여기에 들어오면 이상한 문자들이 막 있죠?
겁먹지 않아도 되요. 그냥 저희가 알고싶은것만 알면 되거든요.
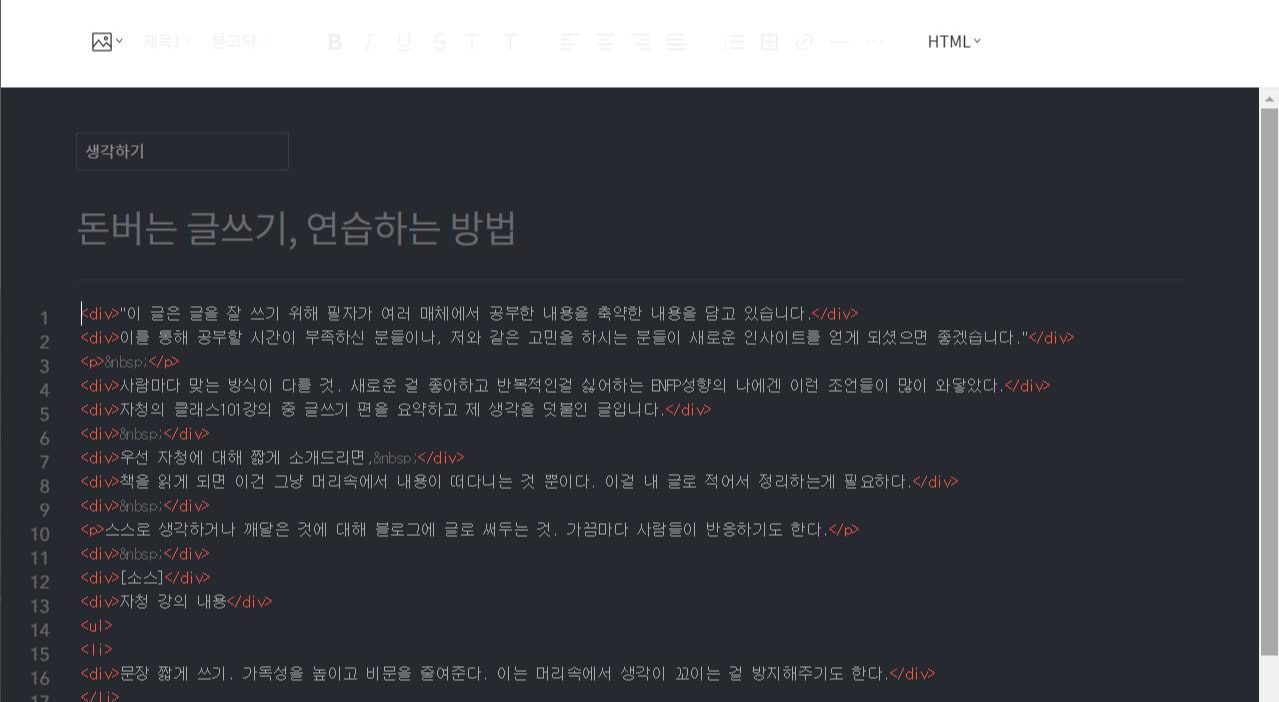
에버노트로 글을 이미 가져오셨다면 이런 화면이 보이실거에요.

여기서 문제는 문장과 문장이 시작되고 끝나는 문자가 잘못되어 있어서에요.
잘 보시면 <div>로 문장이 시작하고, </div>로 문장이 끝나고 있죠?
바로 요놈 때문에 티스토리 서식 적용이 안 되고 있는 거더라구요.
#2. 그럼, 어떻게 해결해야 되나?
저도 컴공전공도 아니고, 그냥 짧게 공부한게 다라 <div>태그가 어떤 의미를 가지는지는 몰라요.
사실 그리고 그 의미가 그렇게 중요한건 아닌 것 같아요.
다만, 일반적인 티스토리 글의 문장들은 <p>태그로 시작하고 있단 건 알아요.
다른 글 작성할 때 몇 번 들어가봤거든요.
그렇다면 이런 가설을 세울 수 있죠?
티스토리 서식(스타일)적용은 <p>태그에서만 가능하다구요.
네. 그게 맞구요, 저는 그 방식으로 이 문제를 해결했어요.
한번 실험삼아 한 문장의 <div>태그를 <p>태그로 변환해볼께요.
방법은 문장 앞쪽의 <div>를 지워 <p>로 바꾸고, 문장 끝의 </div>를 </p>로 바꾸면 됩니다.

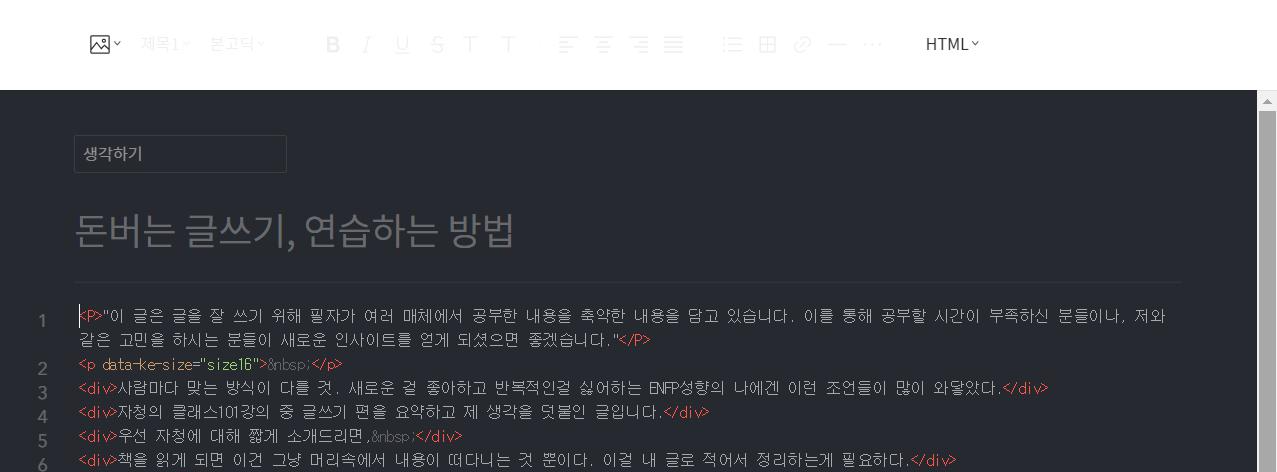
그러고 "기본모드"로 돌아와서 서식을 적용하면-
쨔잔- 저희가 <p>태그로 바꿔준 가장 첫 문장에 잘 적용되는고 있는 걸 볼 수 있죠?

그럼 이제 나머지 <div>태그들을 모두 <p>태그로 바꿔주면 무사히 해결이 될 것 같아요.
하!지!만! 한글이나 워드같은 프로그램도 아니구.... 인터넷이다보니 "찾아 바꾸기"기능이 없어요.
이걸 해결해보기 위해 저는 크롬 확장 프로그램을 설치해 봤으나, 실행이 안 되더라구요.
혹시 크롬의 "search and replace"프로그램 설치와 실행이 원활히 되시는 분은 해당 프로그램으로 모든 "div"를 "p"로 바꿔주시면 될 것 같아요!
한편, 저는 프로그램이 먹히지 않으니 노가다를 해야 했어요.
하지만 HTML편집기에서 일일히 <div>를 <p>로 바꾸긴 귀찮으니 연구를 조금 해봤죠.
결과적으로 <p>태그의 문장과 <div>태그의 문장이 붙었다가 떨어지면 <p>태그로 모두 적용이 되더라구요!
그러니 이 문장을 붙였다가 다시 떼는 작업을 반복하시면 됩니다....ㅎㅎ
저는 글의 초안을 쓸 때 엔터를 많이 치는 편이라 오래걸릴 것 같았는데, 생각보다 그렇게 오래 걸리진 않더라구요.


결론을 다시 정리하자면 이렇습니다.
0. 에버노트에서 작성한 글을 가져옵니다.
1. html편집기에서 <div>태그의 문장 하나를 <p>태그로 바꿉니다.
2. 기본모드로 돌아와 <p>태그를 적용한 문장에 다음 문장을 붙였다가 땐다.
3. 그럼 이제 다음 문장도 서식이 적용될 수 있는 준비가 된 것이다.
4. 나머지 글의 문장들도 이 짓을 반복해준다.
5. 끝
아무래도 저도 초보다보니 이런 방법밖에는 모르겠네요.
가장 좋은 건 플러그인 수정이겠지만.... 빠른 시일 내에 이루어지면 좋겠네요!
혹시 글을 보신 고수분들! 더 나은 방법이 있다면 댓글로 남겨주시면 감사하겠습니다^^
-
재밌게 보셨나요?
이런 글은 어때요?
돈버는 글쓰기를 연습하는 방법
"이 글은 글을 잘 쓰기 위해 필자가 여러 매체에서 공부한 내용을 축약한 내용을 담고 있습니다. 이를 통해 공부할 시간이 부족하신 분들이나, 저와 같은 고민을 하시는 분들이 새로운 인사이트
char-les.tistory.com
수익형 블로그? 일기장 블로그? 목적별 글쓰기와 주제별 유입량의 차이
수익형 블로그? 일기장 블로그? 목적별 글쓰기와 주제별 유입량의 차이
요즘 블로그를 통한 부수입 올리기에 관심을 가지는 분들이 많은 것 같다. 나를 포함해서. 이는 직장에 대한 개념이 바뀌면서 생긴 효과인 것 같기도 하고, 유투브 등 매체에서 '블로그로 월 1000
char-les.tistory.com
혼자만 알고싶은 블로그 키워딩 사이트 발견!
저번 적은 글처럼, 코딩에 대해 쌩판 모르던 내가 앱을 만들었고 이를 발전시켜보고자 앱 개발과 홍보 관련 영상을 유투브에서 한참 공부하는 중이었다. 코딩 1도 모르는 일반인의 수익형 앱개
char-les.tistory.com
'배우기 > 블로그' 카테고리의 다른 글
| 0.5초만에 캡쳐가 된다고? 당신의 블로그 글쓰기 시간을 획기적으로 줄여줄 툴, 에스메모(Smemo) (7) | 2020.11.17 |
|---|---|
| 카카오 애드핏 4수만에 합격한 후기! +6일간 수익 공개 (14) | 2020.11.12 |
| [초보가 초보에게] 티스토리 블로그 30초만에 유투브 영상 넣기 (영상 중앙정렬까지) (10) | 2020.10.30 |
| 혼자만 알고싶은 블로그 키워딩 사이트 발견! (22) | 2020.10.28 |
| 카카오 애드핏 매체 심사보류: 프로필영역에 광고 가려짐 (5) | 2020.10.23 |




댓글