블로그 속도 최적화하기! (Google Pagespeed Insight이용)
안녕하세요! 찰스입니다.
요즘 방문객수가 점점 내려간것 같아 걱정이었어요.
이것저것 알아보다가 또 새로운 걸 알게 되었는데요.
바로 블로그 로딩 속도가 최적화나, SEO에 영향을 준다는 것이죠!
저도 초보지만, 정말 더 아예 모르시는 분들께 촛점을 맞추고 설명드려 보겠습니다.
이번에 새로 배운 기능인 "목차"를 아래에 첨부드리니, 필요하신 분들은 해당 부분을 눌러주세요!
목차
블로그 속도란? 그리고, 그거 왜 중요한데?

말 그대로 블로그가 로딩되는 속도를 이야기합니다.
내가 올린 글과 사진 뿐 아니라, 사이트를 구현하는 모든 기능들을 로드하는데 걸리는 시간이에요.
예를 들면 자바, css, html를 들 수 있겠네요.
내 블로그는 다음 티스토리에서 알아서 관리해주고 있으니 저는 사실 글만 써도 되지만,
사실 블로그나 웹사이트 배후에서 구현되고 있는 기능들이 많잖아요? 우리가 차를 탈 때 운전만 하면 되지만 그순간에도 엔진룸에서는 실린더나 쓰로틀이 열심히 연료를 태우고 있듯이 말이에요.
문제는, 여기서 씨잘데기 없는 기능들이 추가되었을 때 발생합니다.
저희 블로그를 방문하는 분(=고갱님이라고 해두죠)들은 각자의 기기를 통해 우리 사이트에 접속하게 됩니다. 핸드폰이던 컴퓨터던 패드던요. 접속시, 각 기기는 우리 사이트가 제공하는 데이터를 다운받게 되어요. 이 데이터 안에는, 우리가 올린 글과 텍스트 뿐 아니라 이걸 구현해내는 기능들이 함께 포함되어 있어요.

때문에, 이 기능들 중 중복되거나 필요없는 기능들이 섞여있다면?
우리 페이지를 로딩하는 속도는 점점 늘어나겠죠.
물론, 하나당 쌓여봤자 0.5ms정도일 거에요. 근데 그게 점점 쌓여간다면? 몇 초단위가 되겠죠?
아직 사진은 로드도 안 됐는데, 고갱님들은 블로그가 로딩되는 하얀 화면을 기다리다가 나가버리실 꺼에요.ㅠㅠ
고갱님들은 인내심이 없거든요. 저도 그렇구요.
"결국, 이런 0초의 방문객들은 우리 사이트에 무효 트래픽으로 집계됩니다."
광고가 로딩되기도 전에 나가버리시니 어떤 수익도 얻을 수 없죠.
방문자수(=트래픽)은 증가했다고 보일 수 있으나, 실질적인 체류시간은 0초로 기록됩니다.
결국, 이는 소위 말하는 블로그 지수 하락으로 이어질 가능성이 다분하다고 합니다.
그럼, 이거 어떻게 줄여야 할까요?
Google Pagespeed Insight 활용하기.
이건 쉽게 말해 블로그 로딩 속도를 재는 기구라고 생각하시면 됩니다.
블로그 로딩 속도는 블로그에 구현되는 기능들이 얼마나 무거운지를 책정해 주는 거에요.
developers.google.com/speed/pagespeed/insights/
PageSpeed Insights
모든 기기에서 웹페이지 속도를 개선해 보세요.
developers.google.com

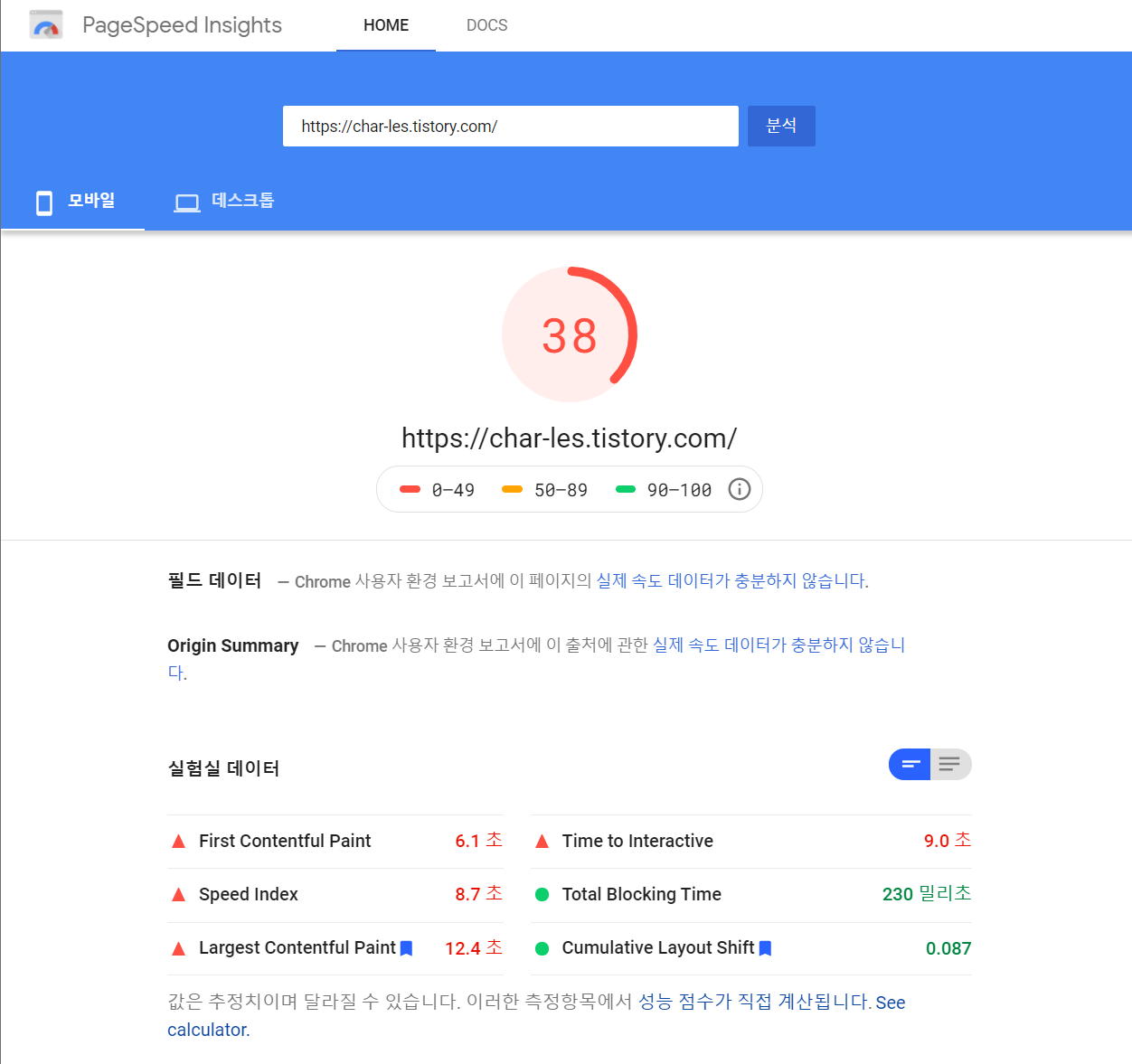
사이트에 처음 들어가시면 위와 같은 주소창을 볼 수 있어요.
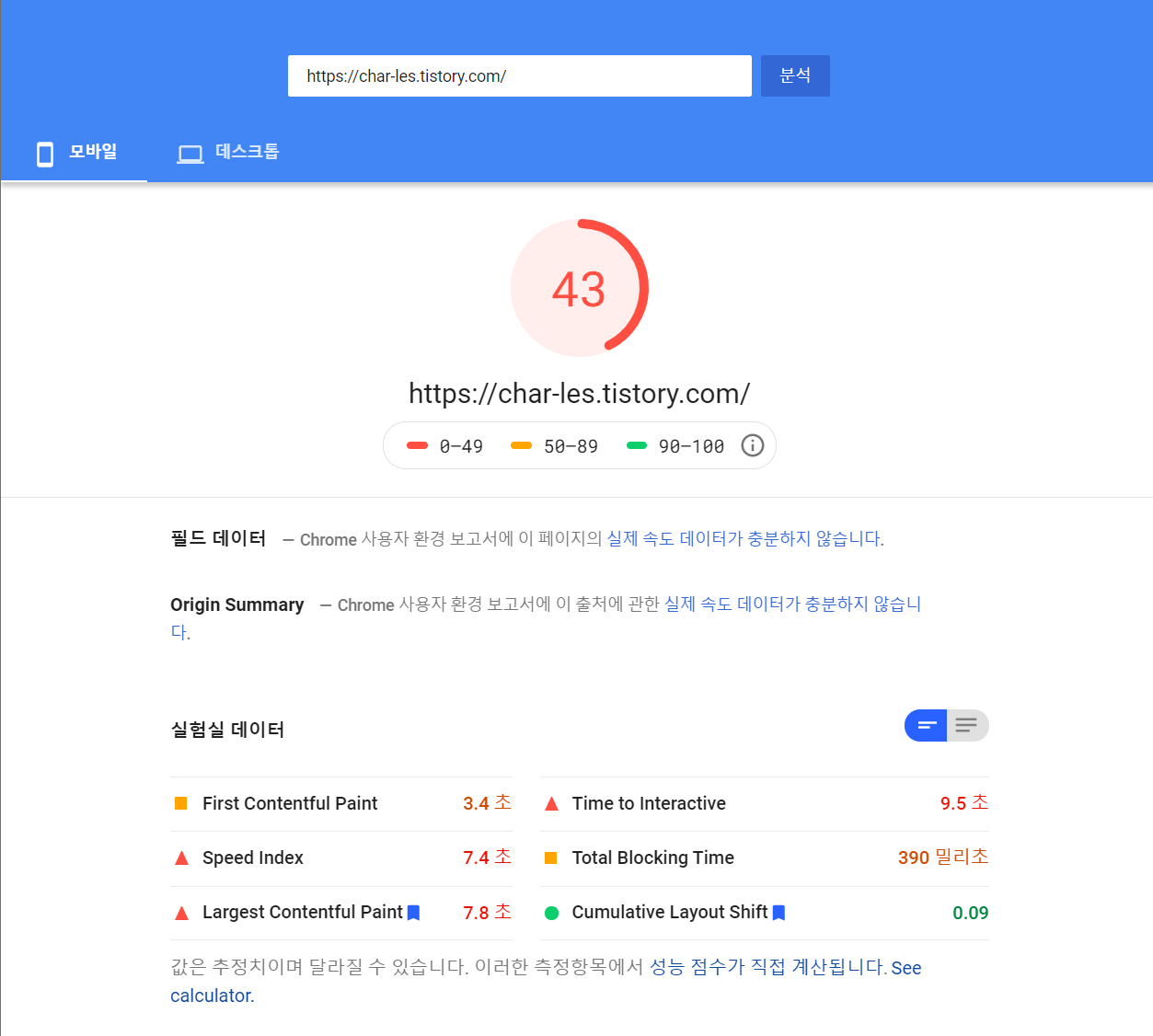
여기에 본인 블로그 주소를 넣어줍니다. 저는 제 블로그 주소인 "https://char-les.tistory.com/"을 넣어볼께요.
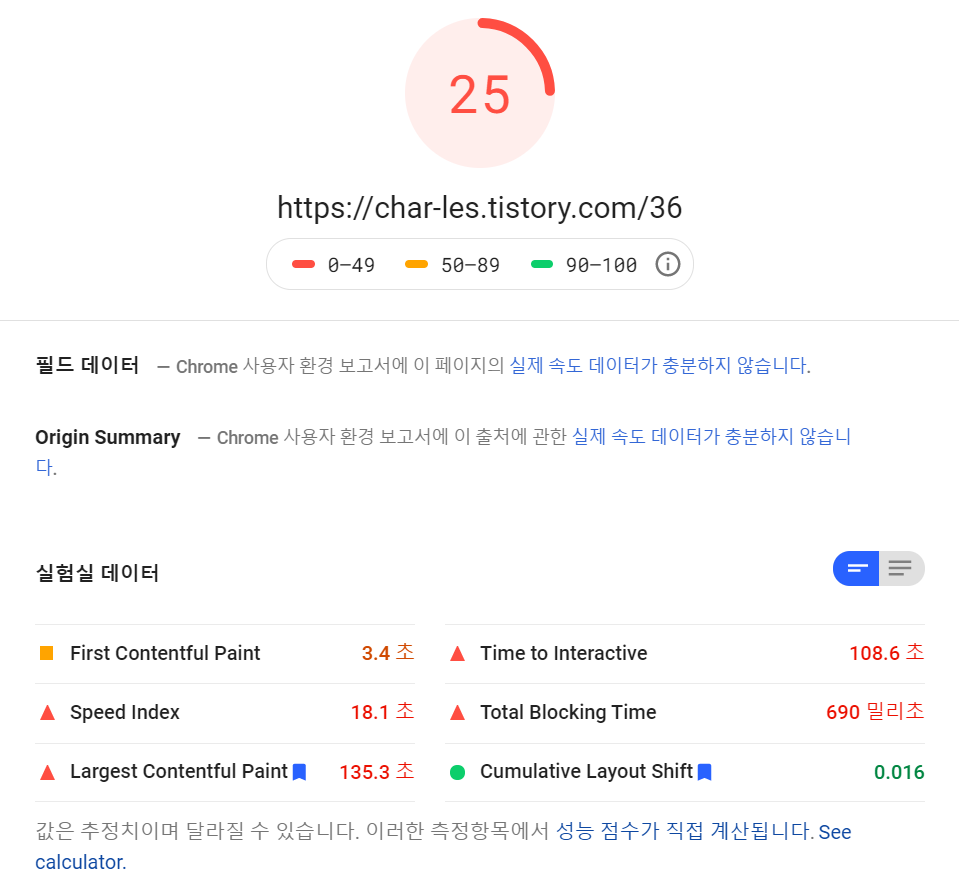
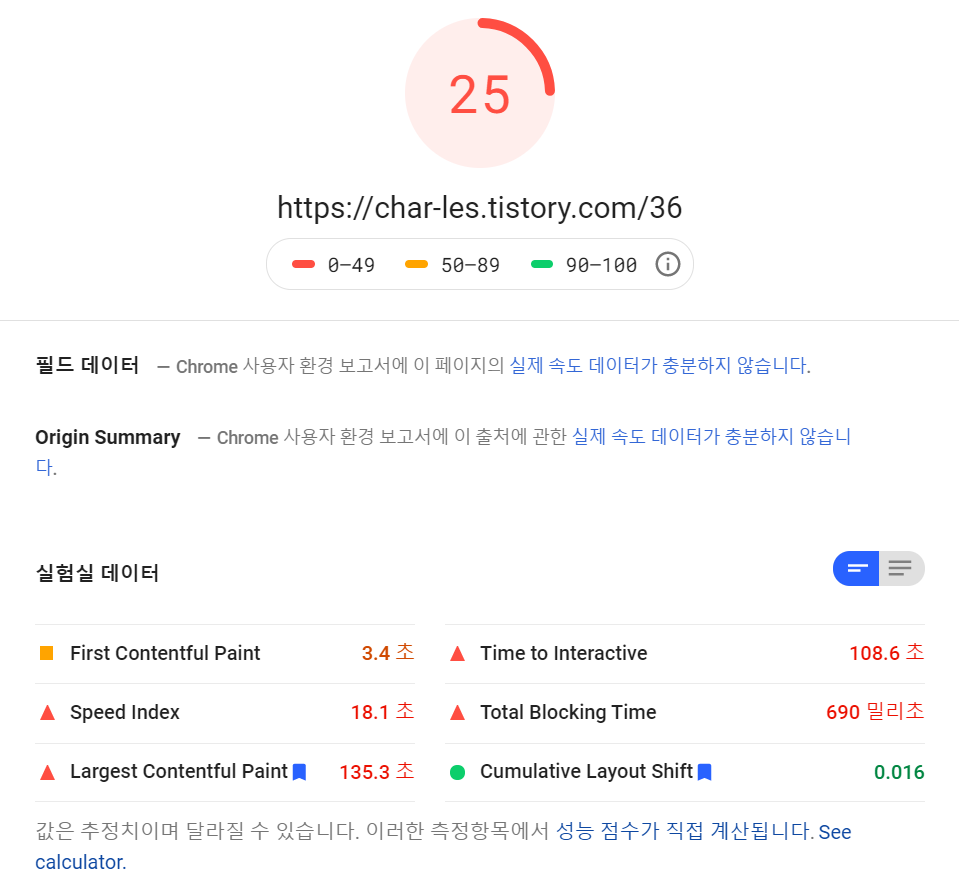
아래는 첫 결과 화면은 아닙니다.
원래 제 블로그는 15점정도가 나왔었어요.
이것저것 만져보다 보니 점수가 올라와서 그나마 저정도가 되었네요.

"양호"라고 불리우는 수준은 50점 이상인데, 아주 조금 근접하게 갔네요.
이걸 고치려면 더 욕심을 부려야 하는데... 이 이상 가는건 공부가 너무 많이 필요할 것 같아 여기까지만 하려고 합니다. 다른 분들 글을 검색했을때 티스토리는 일반적으로 10~20이 평균적인 점수인 것 같더라구요. 저는 40점까지 끌어올린 거니 그분들보다는 경쟁력이 생기지 않겠어요?
한번 본인 블로그 주소를 넣어 훑어보시면 '아....내 블로그에 이렇게나 불순물이 많았었다고?' 라고 느끼는 분들이 꽤 있을 것 같아요.
그럼, 이게 뭔지! 아주 간략하게 설명드리고, 간단하게 속도를 높힐 수 있는 방법을 설명드려볼께요!
티스토리 블로그 로딩속도 높히기.
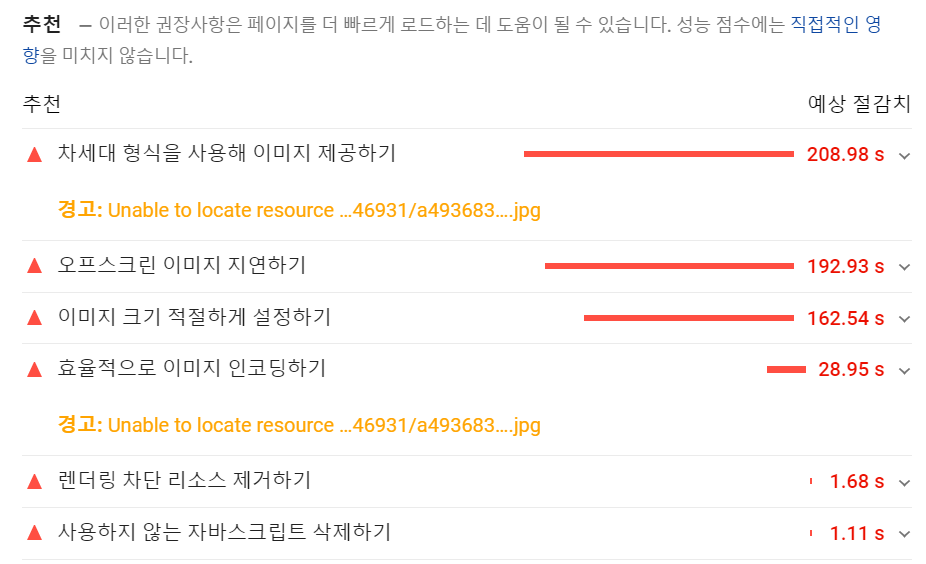
위의 Page어쩌구 사이트에서 나온 항목은 여러 가지가 있어요.
말씀드린듯이 저도 초보인데요. 그래도 이해한만큼, 그 이상 쉽게 설명드려 볼께요.
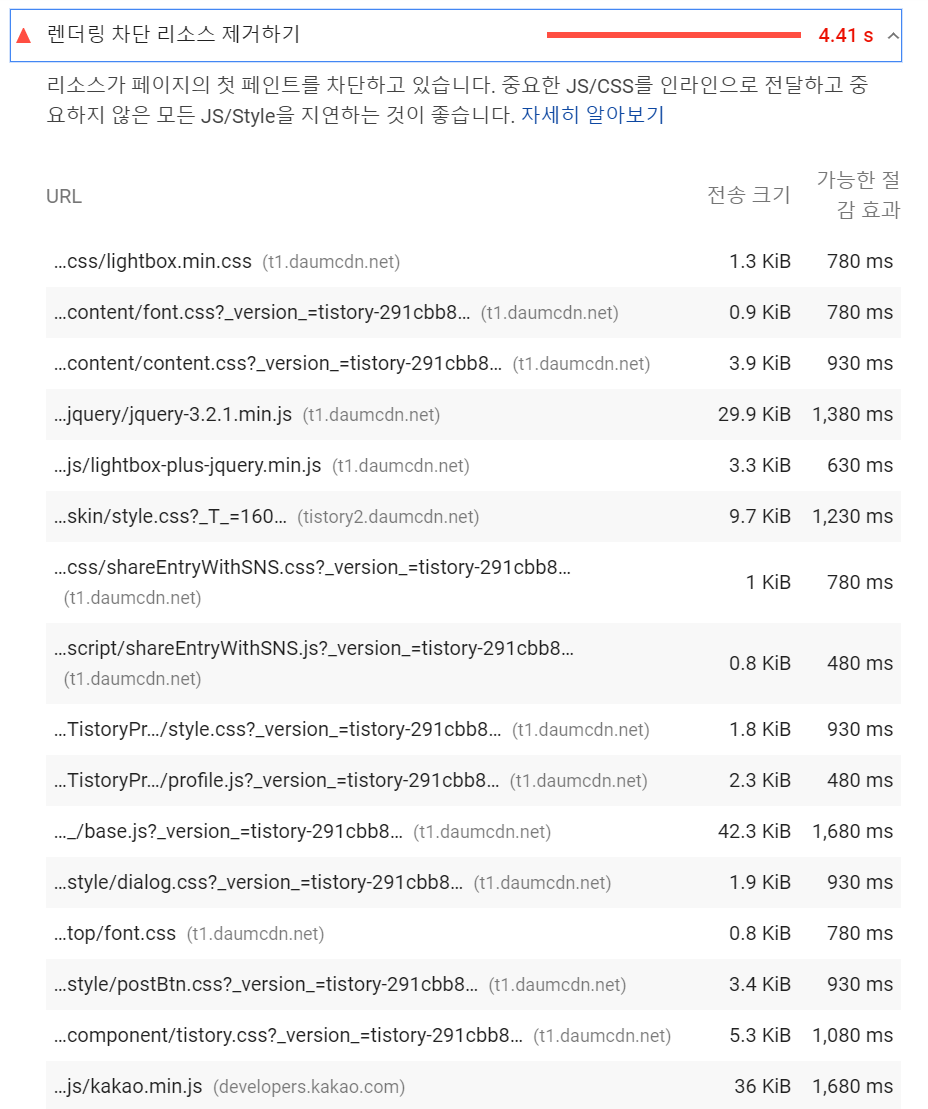
렌더링 차단 리소스 제거
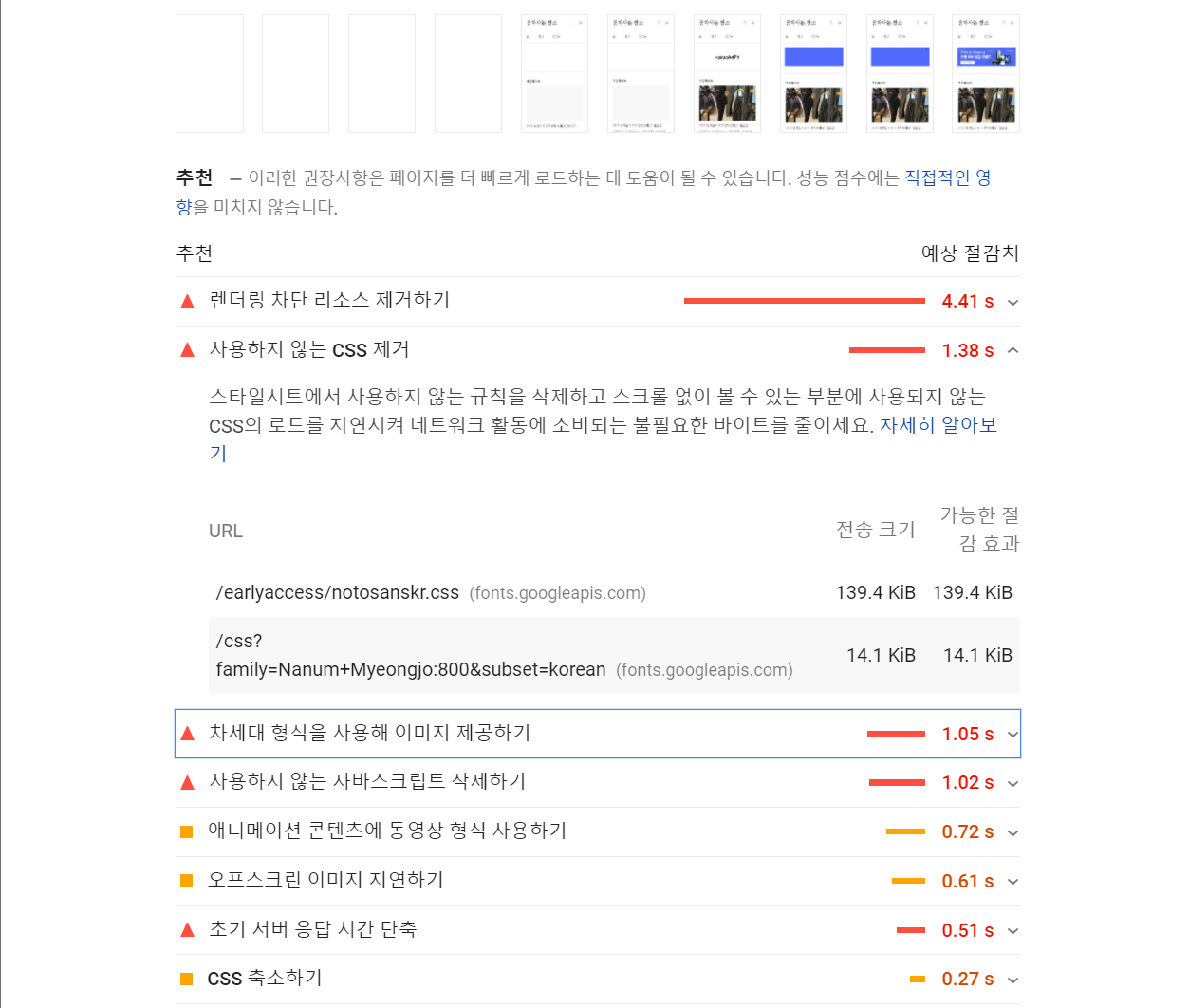
저 같은 경우는 "렌더링 차단 리소스 제거"항목이 다른 것들에 비해 압도적으로 높게 나왔는데요.


이것때문에 무려 4.4초나 느려지고 있었죠.....?
그래서 그게 뭔지 목록을 확인해봤는데, 이게 무슨 외계어일까요? 하하하핳하ㅏ...
라고 생각했던 녀석들은 '자바'와 'CSS'들이었습니다.
이게 정확히 뭔진 중요하지 않죠.
그래서 대충 말씀드리면 이건 우리 블로그에 들어간 추가 확장프로그램 같은 거에요.
예를들면 데스크탑에 깔린 파워포인트나 엑셀 같은 녀석들이죠.
문제는, 이 프로그램이 너무 많아 지연시간이 길어지고 있었다는 점이죠!
그냥 이놈들로 인해 내 블로그에서 사람들이 튕겨나가고 있었을지도 모르니까요.
그래서 이놈들 줄이기를 시도했어야 했지만, 실패했습니다.
이건 저희가 건드릴 수 있는 영역에 있는게 아니더군요.
다음 티스토리 블로그에서 자동적으로 로딩하게 만드는 애들입니다.
이걸 고쳐보려고 많은 시간을 들였지만, 저희가 건드릴 수 있는 구조는 설정메뉴의 "스킨편집"까지더라구요.
그 상위의 구조는 다음 자체에서 제공하고 있는 것이니, 불가침영역으로 그냥 받아들였습니다.
사용하지 않는 폰트 제거
그리고 할 수 있는 것들을 찾아보던 중에 "사용하지 않는 폰트 제거"항목을 찾았습니다.
이부분은 "CSS"라는 영역을 건드리면 되는 거기 때문에, "블로그 설정-스킨편집"메뉴에서 가능해요.
CSS란, 쉽게 말해 스킨입니다. 웹페이지를 꾸며주는 기능을 하죠.
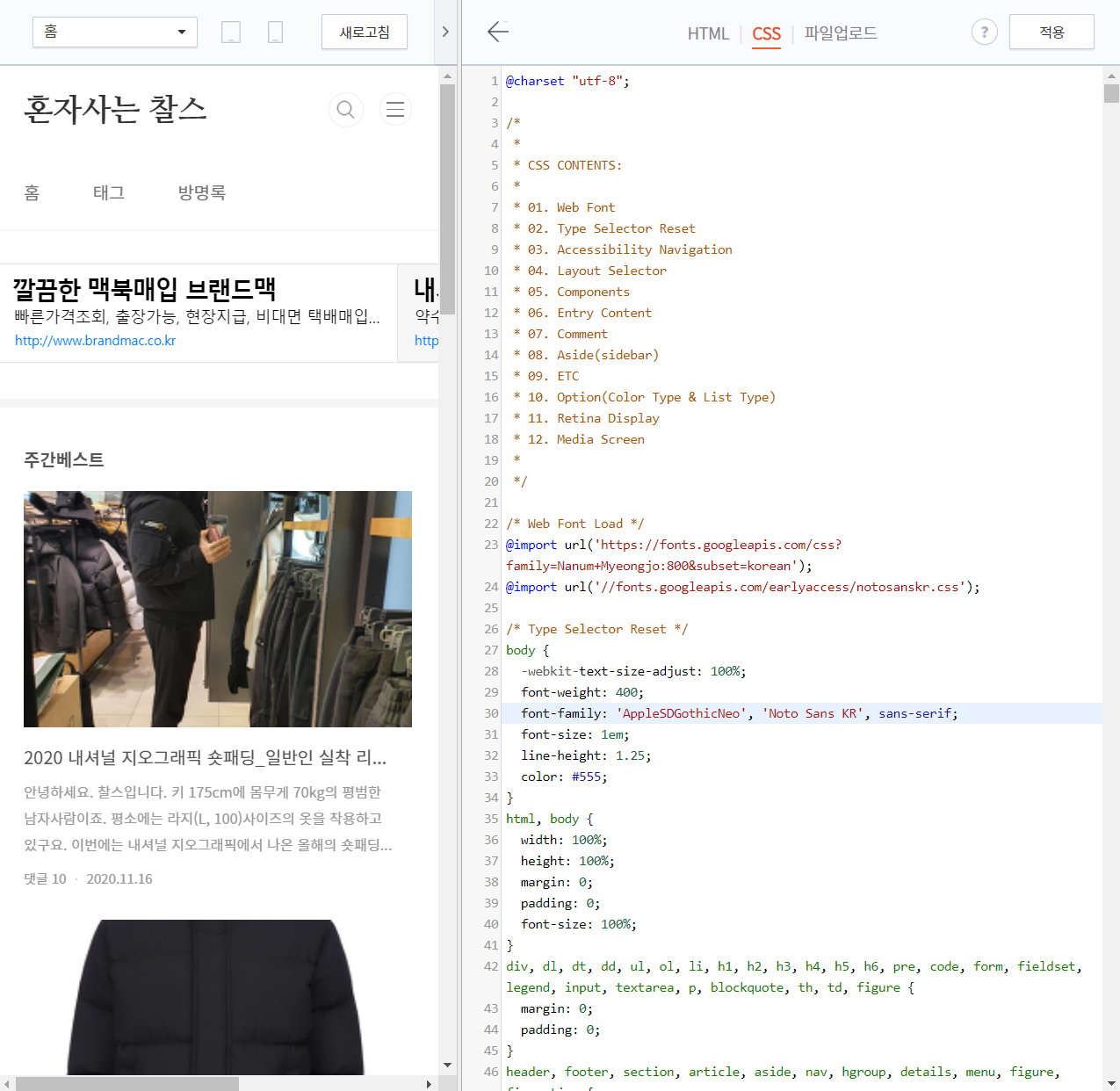
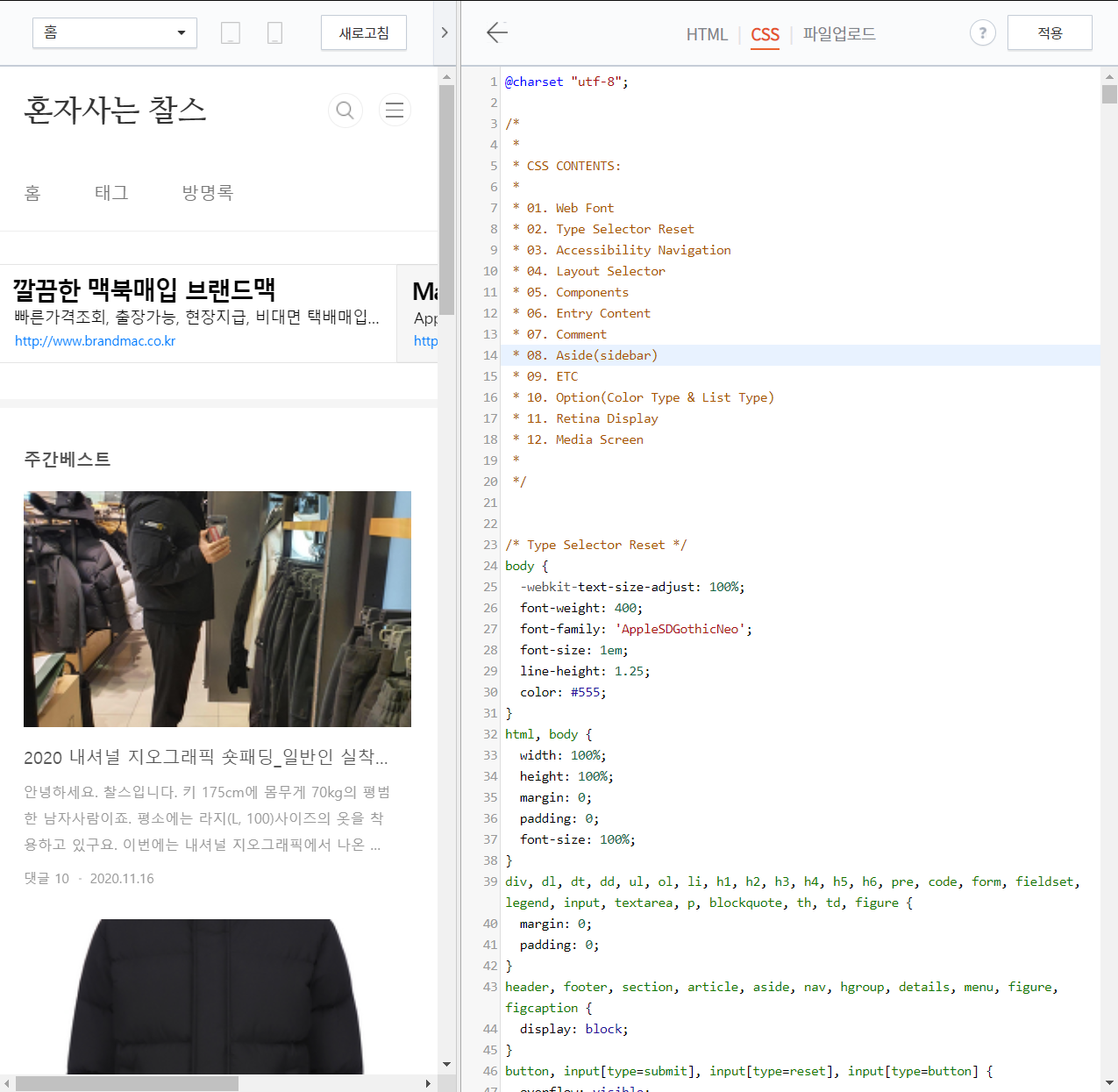
이부분도 함께 스크린샷을 통해 보시죠.
스킨편집 메뉴로 들어오시면, 상단에 HTML, CSS, 파일업로드라는 탭이 있는걸 볼 수 있어요.
여기에서 우리는 CSS창으로 들어옵니다.

CSS창을 보시면, "WEB FONT LOAD" 부분과, "BODY"절에 'FONT-FAMILY"부분이 있어요.
여기가 무거운 폰트들을 로드하고 있는 부분입니다.
하지만, Pagespeed insight창에 의하면, 제 블로그에서 "Noto Sans KR"과, "Nanum MyungJo"는 사용하지 않는데 로딩되고 있다고 뜨고 있네요. 이부분을 제거해봅니다.

폰트를 제거하면 블로그가 못생겨질까 걱정했는데, 미리보기창을 통해 보니 생각보다 나쁘진 않은 모습이죠?
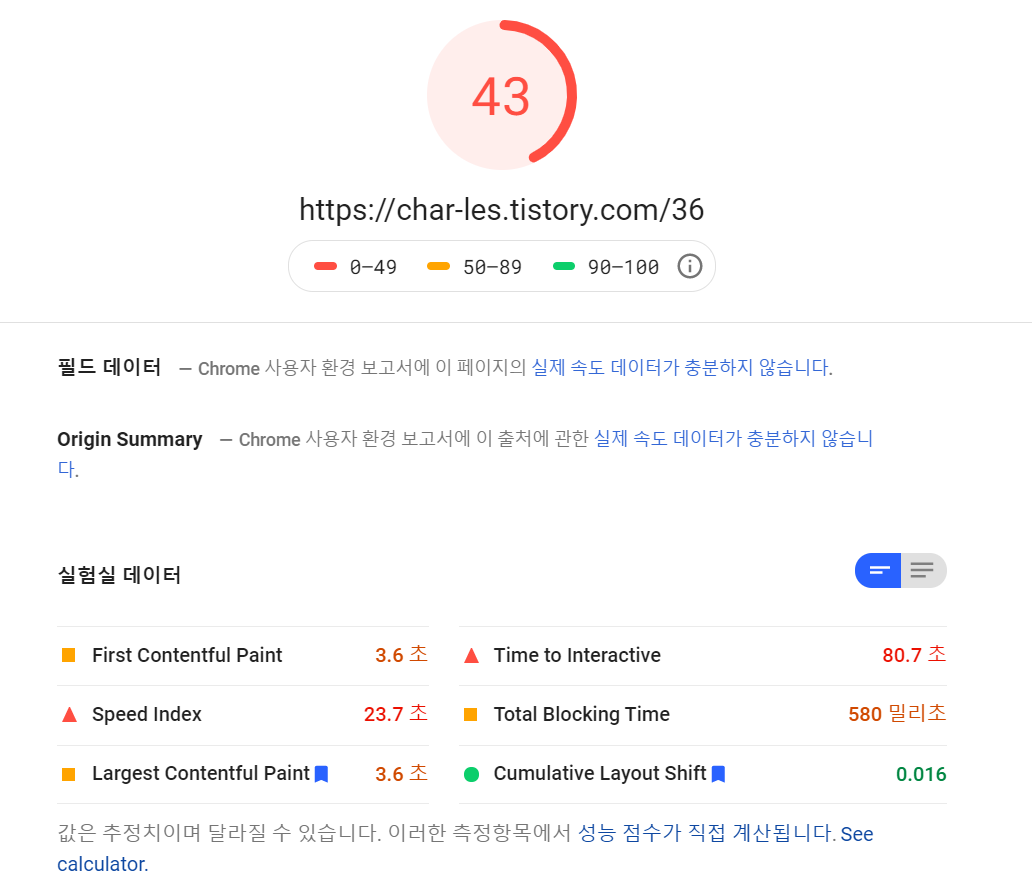
이를 통해 증가된 속도를 비교해보면-


무려(?) 5포인트나 증가한걸 볼 수 있었습니다.
이눔들때문에 속도가 그렇게 느려졌었던거였구나...그렇구나....하며 지금이라도 고친 것에 안도합니다.
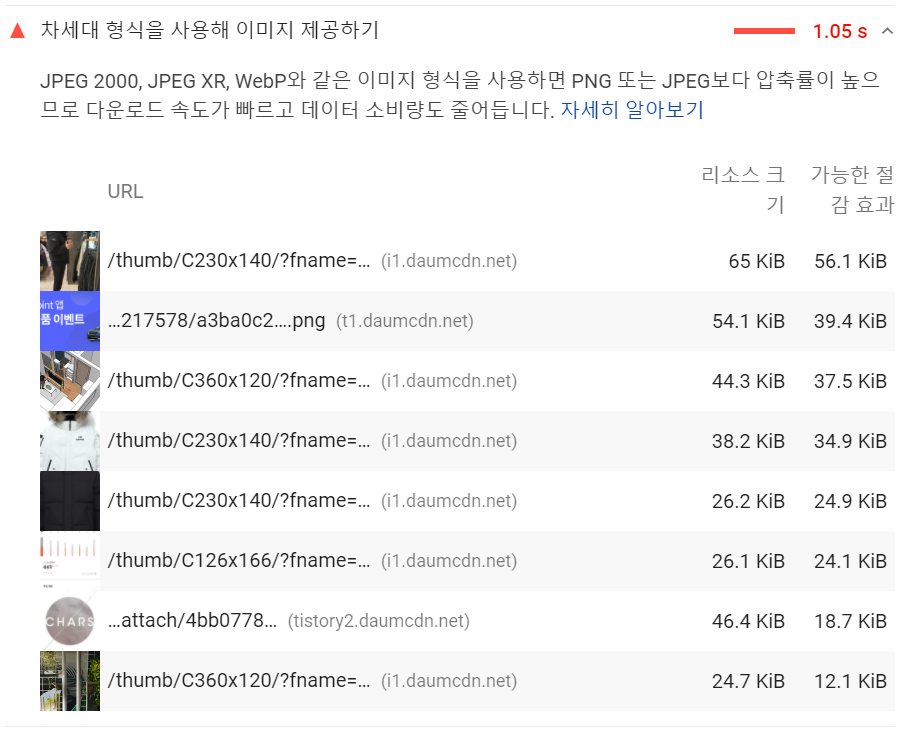
이미지 크기 줄이기
이부분이 웹을 로드하는데 큰 부하를 준다고 해요. 아무래도 이미지니까 텍스트보다는 용량이 클테고, 그만큼 로딩시간에 영향을 주는 바가 크겠죠?
저도 보통은 글을 쓸 때 이미지 용량을 줄이지 않고 올리고 있어요. 일일히 하기 귀찮아서요.
그리고 그게 결국 쌓여서 로딩을 느리게 만들고 있었습니다.

아직은 그렇게 크지 않은 부분이지만, 이게 점점 더 쌓여간다면....?
로딩속도는 기하급수적으로 느려지게 되겠죠?
떄문에 매번 글을 쓸 때마다 이미지 크기를 줄여주는 작업이 중요합니다 사실...^^
이 작업을 해주는 사이트를 하나 소개드려 볼께요.
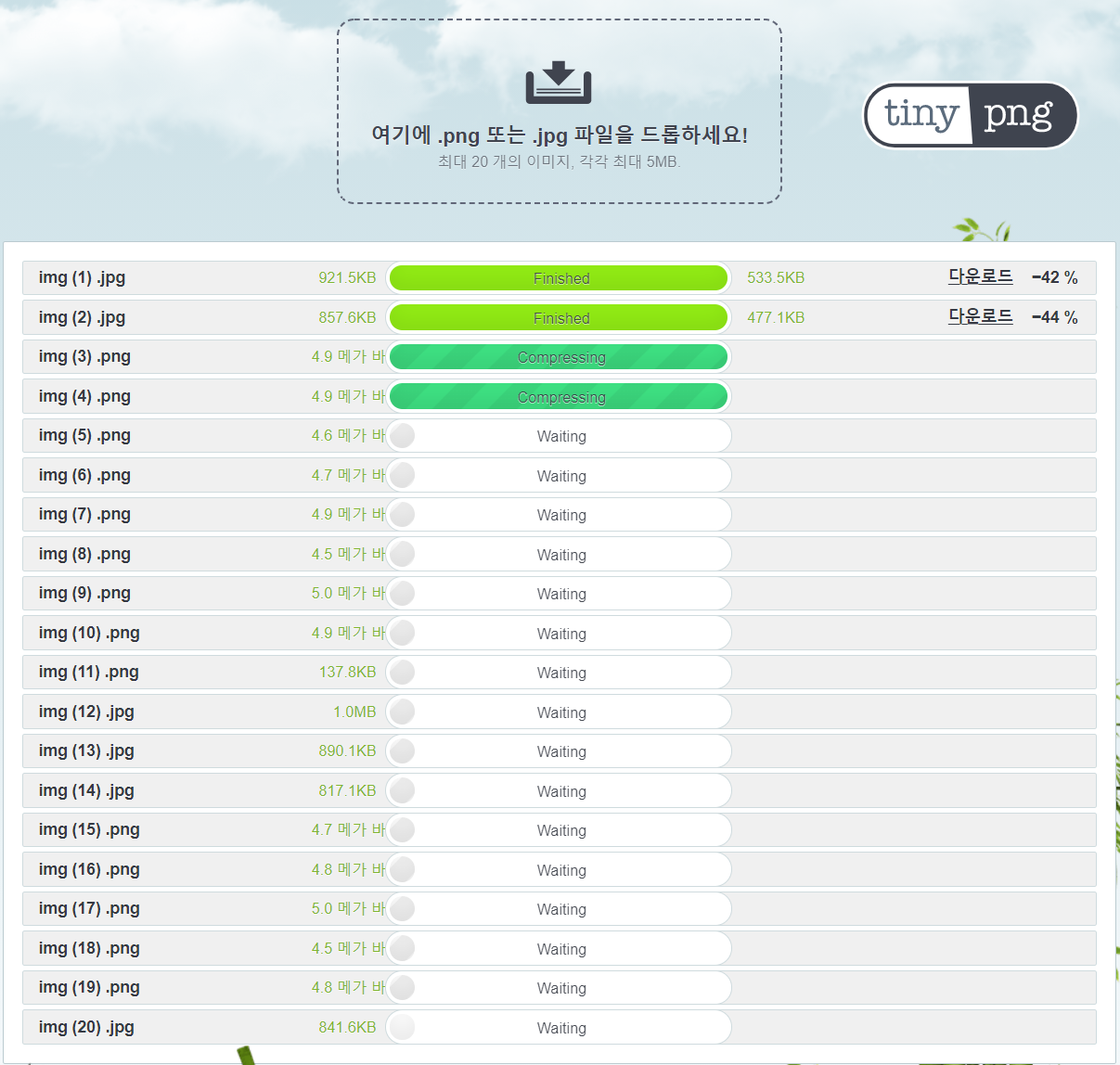
TinyPNG – Compress PNG images while preserving transparency
Make your website faster and save bandwidth. TinyPNG optimizes your PNG images by 50-80% while preserving full transparency!
tinypng.com
이 사이트에 사이즈를 줄일 이미지를 드롭하면 알아서 줄여지고, 다운로드됩니다.
그럼 이걸 이용해 제 메인 글인 2020 내셔널 지오그래픽 숏패딩_일반인 실착 리뷰!의 이미지들을 수정해 보겠습니다.
이미지 수정 전 로딩속도는 정말이지 경악스럽네요....


하나 팁으로, 이미 올라간 페이지의 파일들을 한번에 내려받으시려면, 해당 창에서 ctrl+S를 누르시면 됩니다. 그러면 보고 있는 웹페이지와 거기 담긴 소스들이 통으로 저장돼요.
수정할 사진들을 받으셨다면, 그대로 tinypng.com 사이트에 떨궈줍니다. 한번에 20개까지 가능하구요.
바로 작업을 시작합니다.


가장 아래쪽에 있는 "모두 다운로드"버튼을 누르면 한번에 다운로드가 가능합니다.
이렇게 교체할 사진들을 준비한 후, 글쓰기-수정으로 들어가셔서 글을 수정해줍니다.
저는 오랫동안 묵혀뒀던 글이기 때문에, 기왕 하는김에 글의 순서나 서식도 일부 수정해 줬습니다.
그리고 그 결과는 대성공이었습니다.


물론 아직도 "양호"수치에 해당하는 50점까지는 가지 못했네요.
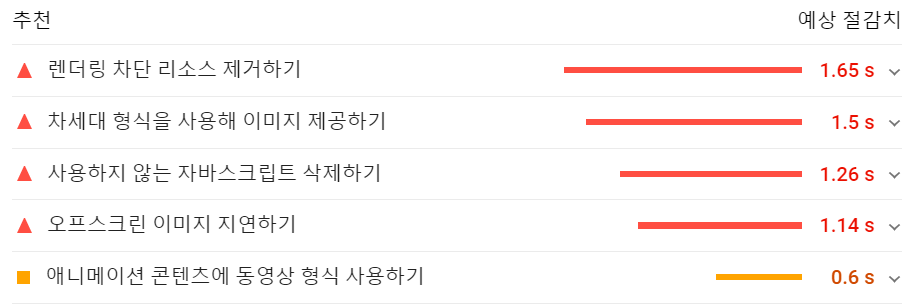
아무래도 이미지가 엄청 많은 글이라 어쩔 수 없나 봅니다. 다른 항목으로 "이미지 형식 변경"이나, "이미지 지연 로드"등의 항목이 나오긴 하는데요. 이건 코드를 더 깊게 건드려야 하는 영역일 것 같으니 일단 오늘은 패스하겠습니다.
'배우기 > 블로그' 카테고리의 다른 글
| 드디어! 애드센스 승인! 이제 어떻게 하는지 알겠다. (12) | 2020.12.29 |
|---|---|
| [블로그일지] 누적 방문자수 만명 돌파! (+그간 운영방법) (13) | 2020.12.10 |
| 블로그를 일주일 쉬어 봤다. 그 결과는? (10) | 2020.12.06 |
| 이웃 블로거 여러분. 여러분은 행복하신가요? (12) | 2020.11.28 |
| 애드센스 승인기간동안 카테고리 만지지 말라는 이유! (2번째 낙방기) (13) | 2020.11.18 |




댓글